Stylesheet and Javascript overrides
The information here is instructions on how to create Stylesheet and Javascript overrides to make LiquidFiles more inline with your corporate branding.
Adding Stylesheet and Javascript overrides are not easy changes and not something that will work for most people. For simple changes, like changing the header, favicon, footer and front page content, please see the branding section on this support site. If you know your way around HTML, CSS, Javascript and don't mind reading web site source code though, you can make substantial changes to the site.
If you look at this and see that this was way more complicated than what you thought, please get a web developer involved. We won't be able to assist with generic support requests like: how do I make LiquidFiles look more like www.example.com?
Introduction
LiquidFiles uses standardised components for all pages. This makes it look nice in the majority of browsers without the need for individual tweaking. There's also a couple of other important features and additions to be aware of when adding things to the Stylesheet or Javascript override. These include:
- All pages are HTML5 standards compliant.
- Stylesheets use CSS2 for all critical functions with CSS3 additions in various places to add niceness to the look and feel.
- Recent jQuery (https://jquery.com/) available to make Javascript programming easier.
- Bootstrap (https://getbootstrap.com/) UI and Javascript functions available to make nice looking additions.
General Information
A couple of general pointers:
- Important html tags will either have an id or class tag for you to reference.
- You can reference an id in stylesheet with #tag { style: value; } and in jQuery with $('#tag').someFunction();
- You can reference a class in stylesheet with .tag { style: value; } and in jQuery with $('.tag').someFunction();
- If you want to target a specific page, have a look at the body class and id. Each page will have a unique id and similar pages will have matching classes. The Message compose page for instance has an id tag 'page_message_new' and classes 'page_message page_message_new'. If you want to target this page specifically without affecting other pages, you could use "#page_message_new further tags" or $('#page_message_new further tags').someFunction();. If you want to target other similar pages you can use the class page_message. This would also target the view message page and so on.
- You can add html in any page using the jQuery append function (https://api.jquery.com/append/) like $('some_tag').append('some html');. Please make sure that you escape any html properly.
If this section didn't make any sense to you, please get a web developer to help you out.
How do I know where to apply what and where?
The custom Stylesheet and Javascript override allows for powerful changes of the interface but it's not for the faint of heart. If you look in the branding section, you will see some basic changes you can do like changing the header, footer, favicon and front page without going too deep inside the HTML, Javascript/jQuery or CSS details.
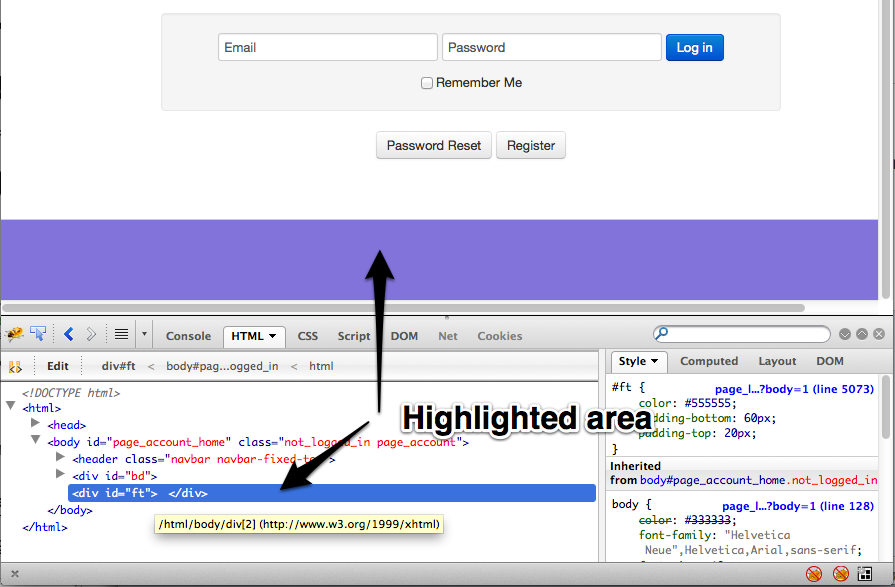
When looking through the source code of the pages, one thing that makes things easier is to use a tool like Firebug for Firefox (cross platform). Using Firebug, you can step through the source and see what section is effecting what on the page like in the following screenshot:

In this screenshot we can see that the <div id="ft"> is the footer of the page which is highlighted in purple above. If you wanted to make a CSS change to the footer, you could use a Stylesheet override like #ft { background-color: #999; } if you wanted to make it a darker grey;
Large Custom Stylesheet
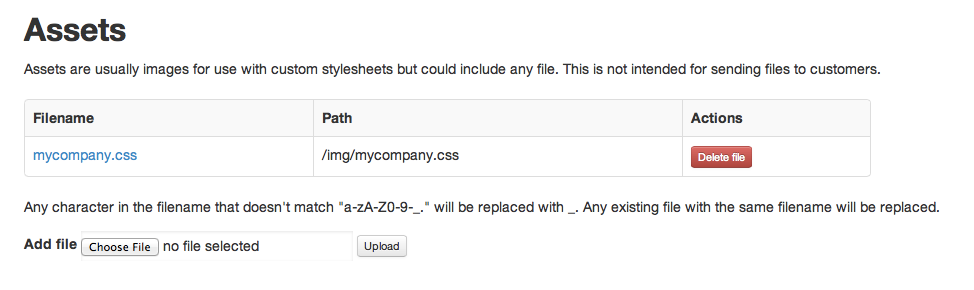
When you add the JavaScript and Stylesheet overrides, whatever you enter is included in each page from the LiquidFiles system. If you have a sizable StyleSheet override, this can potentially slow down the system and you'd be better of including a separate stylesheet. You can for instance upload a stylesheet in the Admin → Branding Section like:

In the custom stylesheet override, you would then include this using:
@import url("/img/mycompany.css");
This has the advantages of keeping the code cleaner, and it will enable browsers the ability to cache the result. If you need to control custom http headers like caching timeframes and similar, please place the custom stylesheet on another publicly available you control and load with:
@import url("//www.myserver.com/img/mycompany.css");
Please note the absense of http and https. The // will tell the browser to use http if that's what it's currently using, and https, if that's what it's currently using, avoiding any browser warnings about mixed security levels.
Another trick that can be worthwhile to use is the add a sequential number for each iteration of the stylesheet. Something like: mycompany_34.css, and update the include statement as well. This will ensure that the browser will always use the latest version of the stylesheet since caching is on filename and when the new name is listed, all browsers would download the new stylesheet even if a previous version was cached, since it would have a new name.
