Examples
Q1: I would need to change to make the Login button on the homepage a different colour?
A1: LiquidFiles pages customization can be done in Admin > Branding section. In this case we will use Custom stylesheet filed.
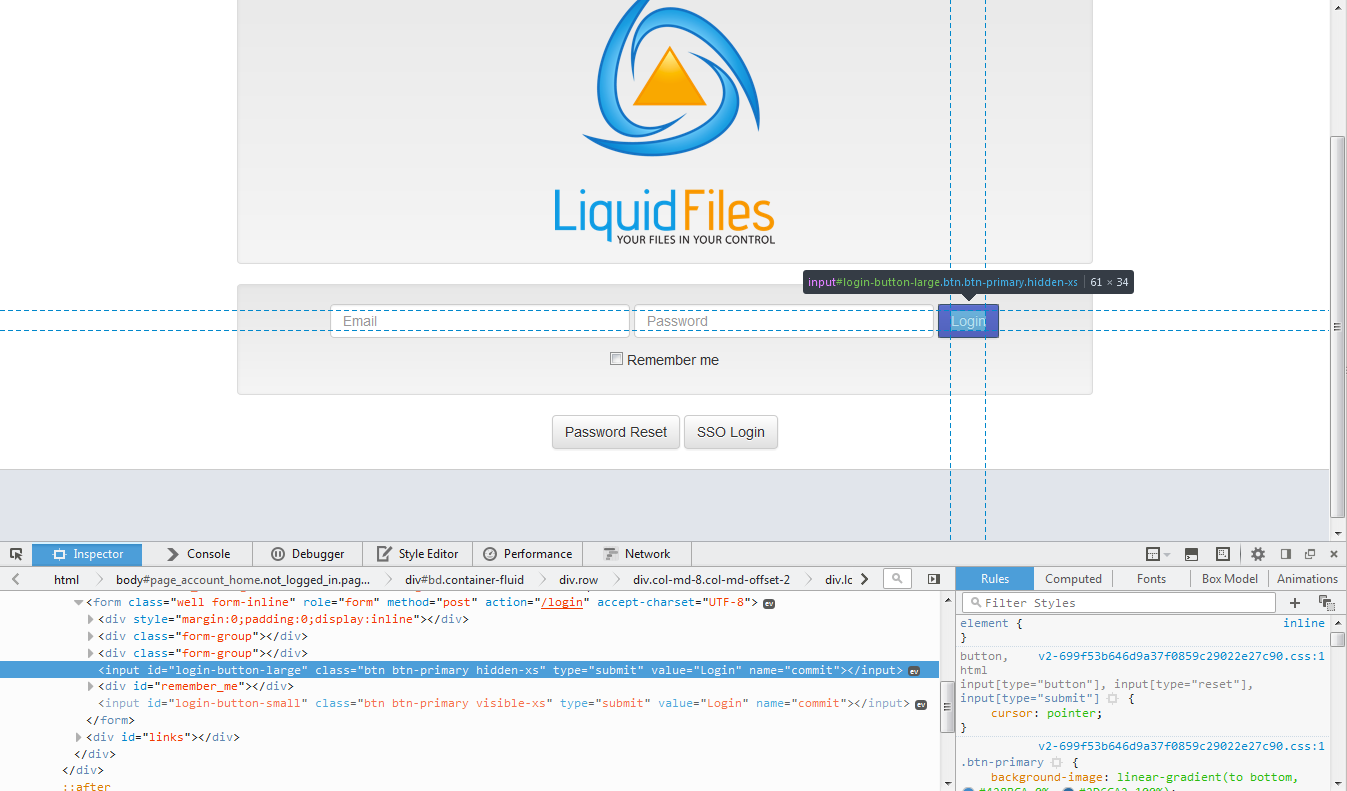
At first you have to open your LF login page and find ID of the Login button. For this task you can use f.e. Firefox and its Developer tools. If you press <F12> Developer tools is appeared on the screen. Click Inspector tab in the tools menu and browse the html code until the login button is highlighted. The ID of the login button is named #login-button-large as it is described on the picture bellow.

Now login and open Admin > Branding and click in to the Custom StyleSheet field. We will use CSS style for changing colour of the button. Let's say we want to change background colour to green, text colour to yellow and font style to italic. The code in the Custom Style sheet field can looks like this:
#login-button-large { style:font-size:12pt; font-style: italic; color:yellow; background: green }
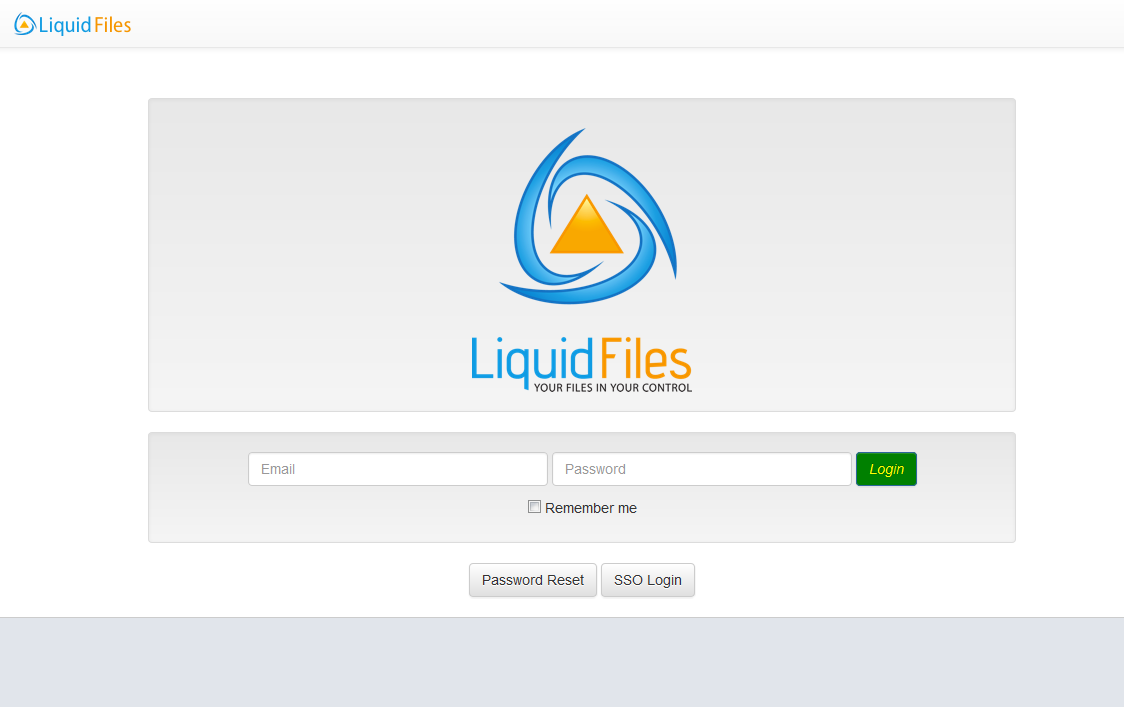
If you save the changes logout from LF and reload pages you should see login button in the new style like on the second picture.

Q2: How can we highlight the Zipped archive button in Message make text bigger and perhaps a color?
A2: Again this can be done in Admin > Branding section in Custom stylesheet field.
Following code sets bigger fonts (12pt) in Bold and makes fonts in red color for the "Zipped archive" button localized by classes .download_all and .btn-xs:
.download_all .btn-xs { style:font-size:12pt; font-weight: bold; color:red }
or alternatively you can achieve same results using Custom javascript field
$(function() {
$('.download_all .btn-xs').attr({ 'style':'font-size:12pt; font-weight: bold; color:red' });
});
