Customizing the Email Templates
Overview
All customer emails sent by LiquidFiles are fully customizable by editing the Email Templates in Admin → Configuration → Email Templates. There's three types of Email Templates:
- The Layout template — all Email Templates are being placed into the Layout Template when the email is being sent. Overall/layout/design changes are best changed inn the Layout Template.
- The Email templates — all other templates (except the API template) are the individual emails that contain recipients, messages list of attachments and similar. During deliver, each Email templates are placed into the Layout template and then sent out.
- The API templates — are used for API/client communications only. When you send a message using the Outlook plugin, the API templates are being used. The API templates does not use layout templates.
Basic Changes Changing wording in the existing templates
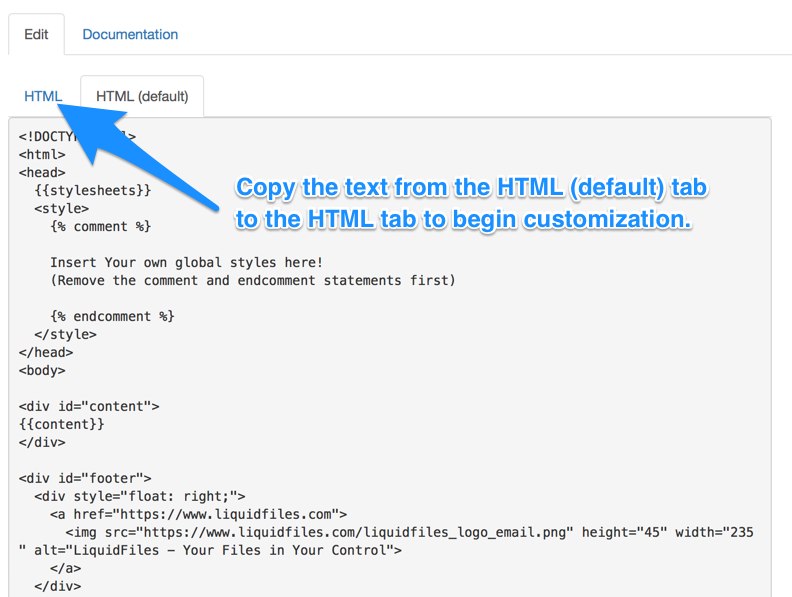
If you want to change any of the wording in any of the emails that's being sent by LiquidFiles, please go to Admin → Configuration → Email Templates and click "Edit" on the specific email you wish to change. On the edit page you'll see a couple of tabs, one original design and one editable one that you can change. The easiest way is to copy the content from the original design and use that when doing any changes.

Using Content Tags
When editing Email Templates, there's Content Tags that are available. Below the edit field, there's a list of Available Tags for the specific template. This will change based on what template you're editing. Message related Tags will be available in the Message Available template, FileLink tags in the Link Download Receipt and so on.
You can build quite complex email templates with the tags, including using filters, if / else statements and more. Please click on the Documentation Tag in the Email Template window for more information.
Introduction to HTML design changes
First, creating HTML emails is unfortunately pretty hard. Especially HTML emails that can be delivered and viewed in various email clients across the board. With HTML on the web, we have reached a point that if we write valid HTML5 complient HTML, we can be almost guaranteed that they will be displayed in a very similar manner across all web browsers. Unfortunately with HTML emails, that's just not the case.
There's a few reasons why HTML emails are hard, and it usually boils down to combating various email marketing techniques. For instance, email marketers have long been using randomized URLs for images when sending emails. Something like: <img src="https://some.where.com/pohce5OoAhthoo6e/logo.png">. By generating a unique randomized string for each recipient, its then possible to see if this particular URL was used when viewing the image and now we can tell that this individual user has received, and viewed the email we sent. This has lead to the practice to not automatically load images in emails. Other techniques, for instance used by Gmail, is that when they detect an email coming in with an image link, they will automatically download the image, host that on a gmail server and rewrite the email with the gmail image URL instead.
It all boils down to that we cannot trust that just because it's valid HTML that it will be displayed properly.
Email Design Support available from LiquidFiles
Just as with rebranding of the web interface, we can provide generic support in the form of "Please go to Admin → Configuration → Email templates, the layout_template is where the header and footer for all emails cam be configured", but we will not be able to assist with specific questions like "Why isn't this email being displayed properly in Gmail and Outlook and it works in the Preview?". For those kinds of question, that is best directed to your web/email designer.
Adding a Logo in the footer of the email
A common request is to include a logo in the email. There's two ways of including images in any HTML document. We can either link to the image or we can provide the image inline using Base64 encoding.
Image Links Preferred Method
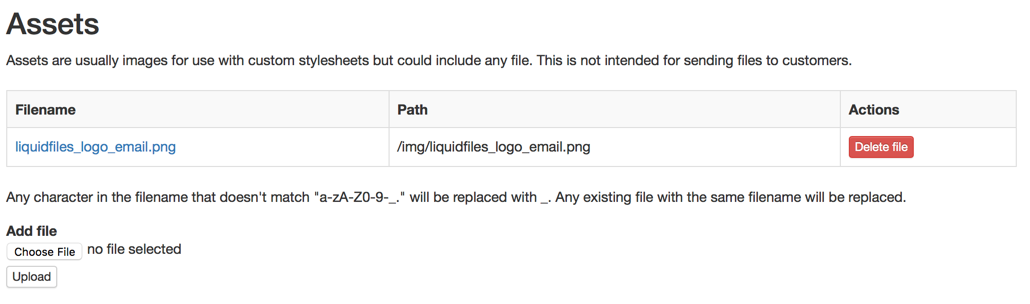
When including a link to the image, we first need to host it on some web server somewhere. You can use any web server or using the LiquidFiles system itself. To use the LiquidFiles system, please go to Admin → Configuration → Branding, and at the bottom of that page, there's a place where you can upload asset files:

If we assume that the base URL for your LiquidFiles system is https://liquidfiles.company.com, we can then link to this image using:
<img src="https://liquidfiles.company.com/img/liquidfiles_logo_email.png" alt="Logo">
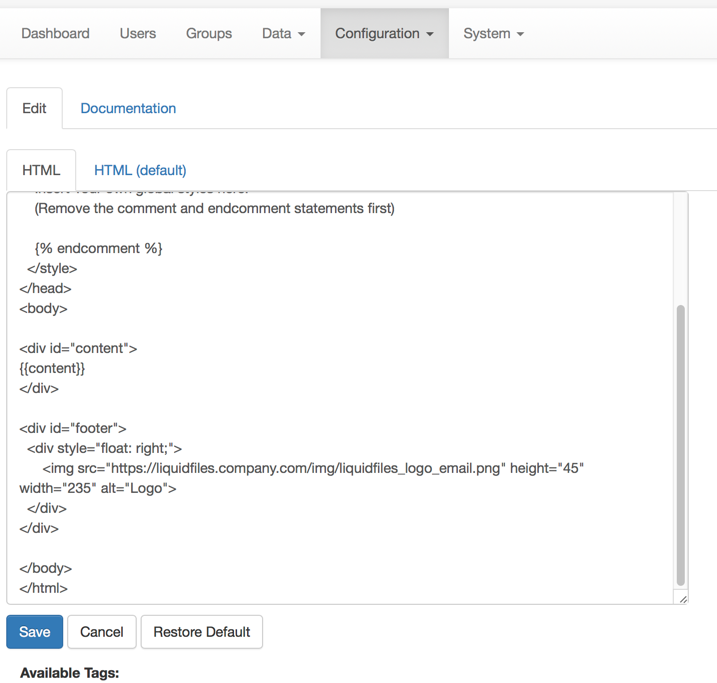
This link can be included in any HTML Template where you wish to use it, in this case we add it to the "layout" template in Admin → Configuration → Email Templates:

Pro's and Con's of using links for images in HTML emails:
- Pro Supported in more email clients.
- Pro Can be cached in clients so re-opening emails will be faster.
- Con Requires web access to be able to display images.
Base64 Encoded images
An alternative to using links in emails is to use a method where we can include images directly into the body of the HTML.
The very simple image below is a red dot ( ):
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4 //8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="Red dot">
While this has the potential of becoming the preferred method of including images in emails, when we've done testing using Litmus (see below) we've found that support across various email clients lacking quite a bit. This may well change over time.
If you want to use Base64 encoded images, the easiest way to generate them is likely to use a tool like the 99 WebTools Generator to generate the Base64 encoded image strings.
Pro's and Con's of using Base64 encoded direct delivery for images in HTML emails:
- Pro No external connections required to view images.
- Pro First load of email will display the image(s) faster.
- Con Not well supported across email clients.
- Con Cannot cache images.
- Con Base64 encoding anything will add 33% to the overall size.
Changing the Stylesheet
Stylesheets is another example where email clients are notorious for not honouring or rendering the way it works in web HTML. In HTML for a web page, you can easily include a global tag at the top like the following:
<style>
p { background-color: blue; }
</style>
This will almost certainly not be rendered properly in the majority of email clients. Instead, the most reliable method for including styles in emails is to add a style-tag every single instance you want to style, so instead of a global p style, you would have to done like the following:
<p style="background-color: blue;">Some text.</p> <p style="background-color: blue;">Some other text.</p>
Starting with LiquidFiles v3.2, there's an email rendering engine which will add this for you. So starting with LiquidFiles v3.2, you can add global styles to the layout template, and when the email is being rendered for delivery, if you have styled the p tag in the stylesheet in the layout, it will parse through the email and add that style to each p tag in the email. In LiquidFiles v3.1 and below, you will have to manually add styles to every tag in every template.
Testing with Litmus
In order to have any confidence that your freshly designed email templates are going to be displayed the way you intended you have to test them. As covered in the introduction, email clients capabilities of displaying HTML varies a lot.
One way to test is simply to view the email in all email clients you're targeting. An easier way is to use a service that renders the email for you and provide screenshots across many email clients as once. One such service is Litmus.com that we'll use in this test. With Litmus, you can upload your html email, or send an email to Litmus and they will display how things will look in a number (70+ as of this writing) email clients.
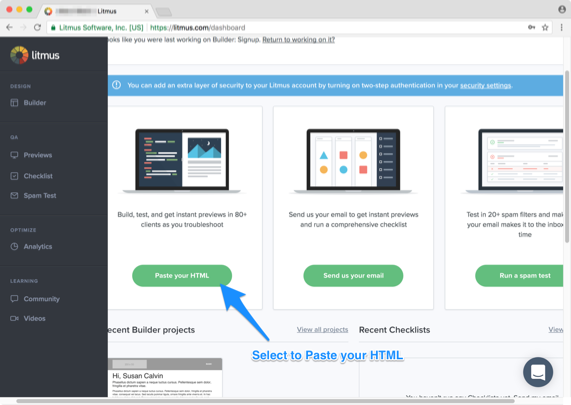
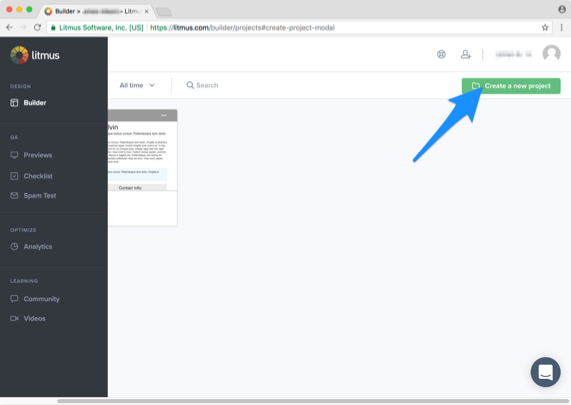
When you get ready to test your first email, you can either send the email to Litmus or you can copy the email from the LiquidFiles Email Template Preview and paste directly to Litmus. So please go to Admin → Configuration → Email Templates and click on the HTML preview for the specific email you want to test.
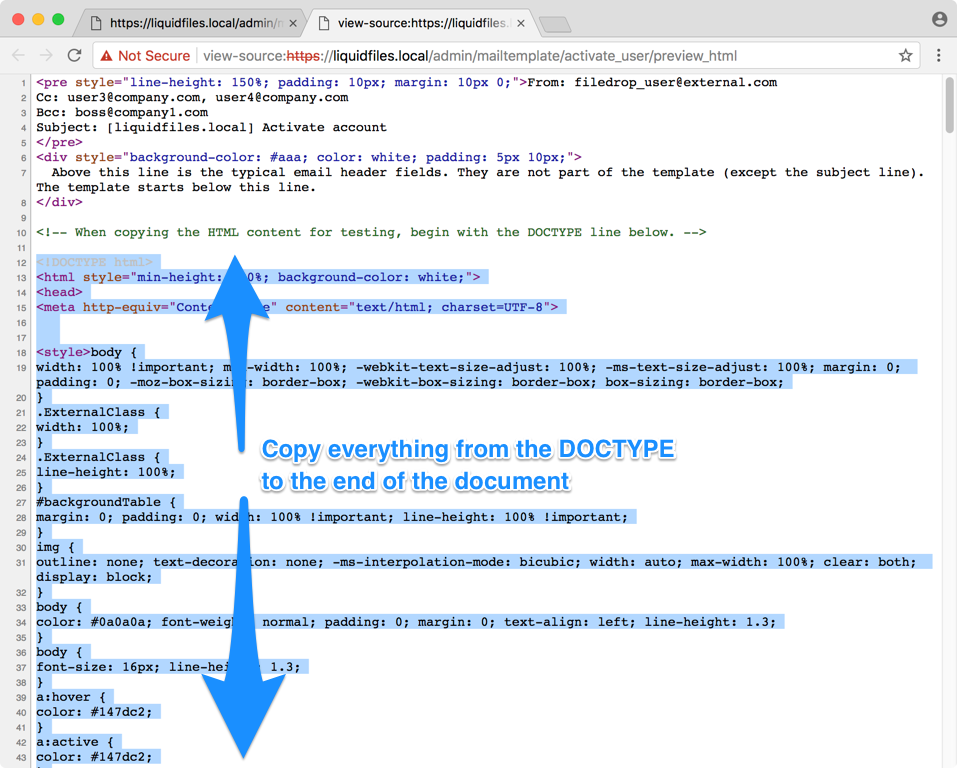
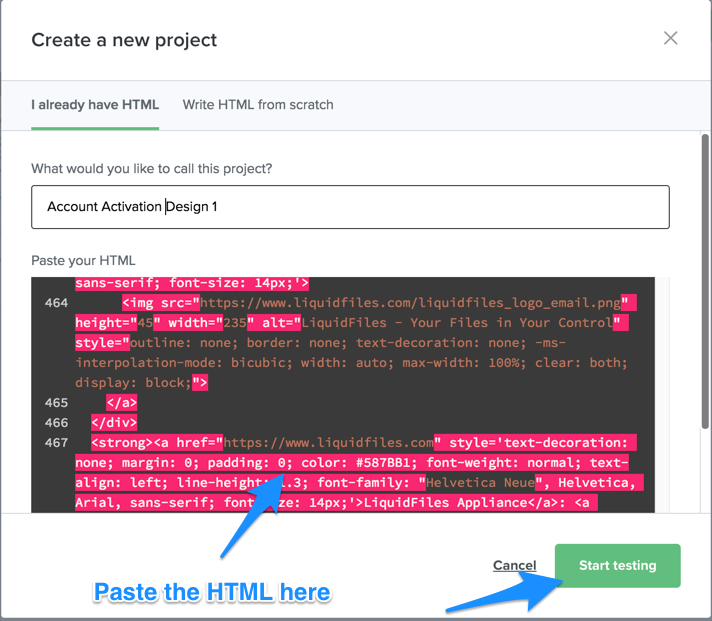
In the HTML preview, please click View Source in your web browser and a couple of lines down from the top, there's a DOCTYPE statment. Copy all of the HTML including the DOCTYPE and to the end of the document:





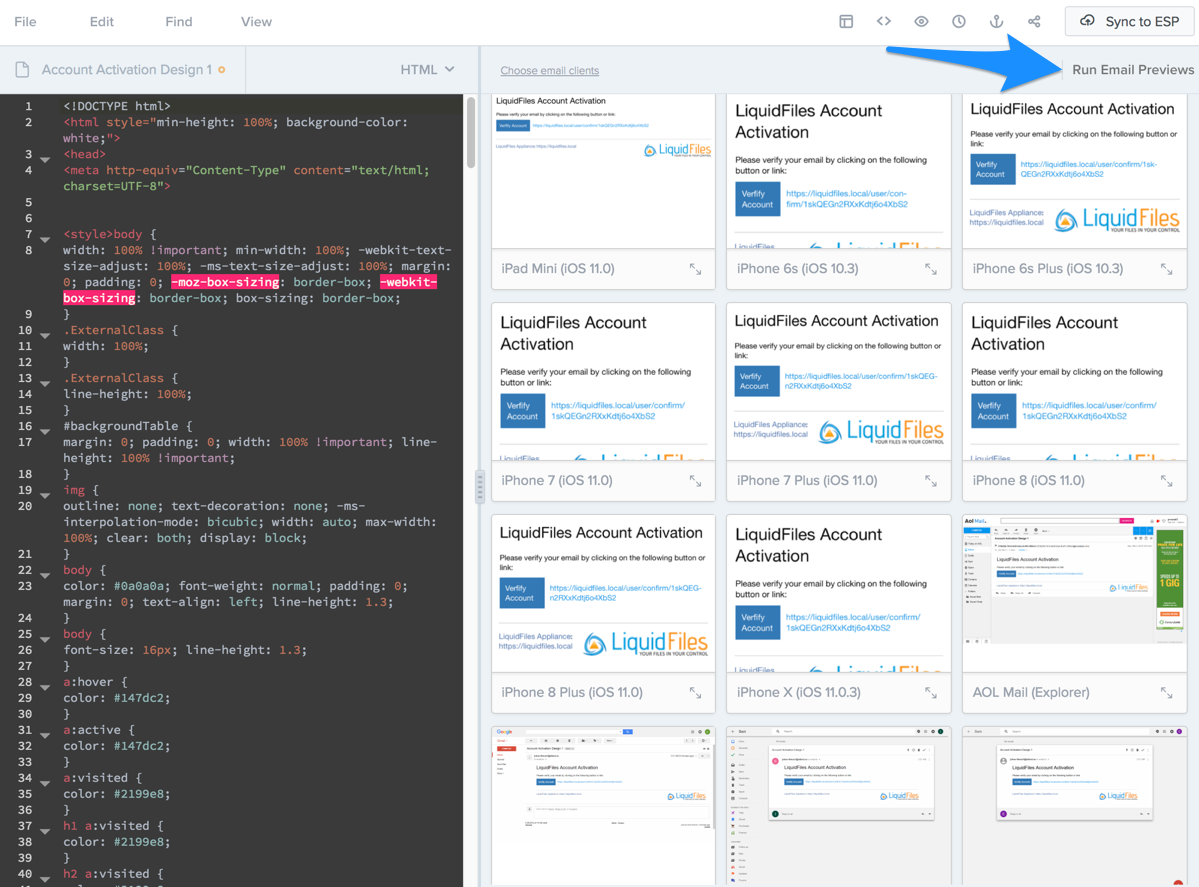
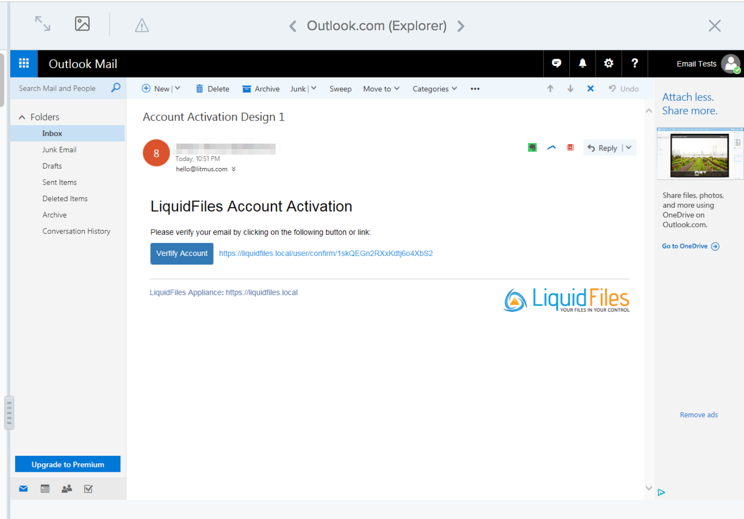
You can now view how the email will display in each email client. In the example below, the email has been rendered using Internet Explorer in Outlook.com.

From here, you can now make sure that everything is rendered the way you intended, or you will need to adjust it until it does.
