Home Page Branding
Overview
The Branding configuration can be found in Admin → Branding. If you haven't yet used the Branding Quickstart, the first recommendation would be to go through the quickstart and that will give you a good base to work from.
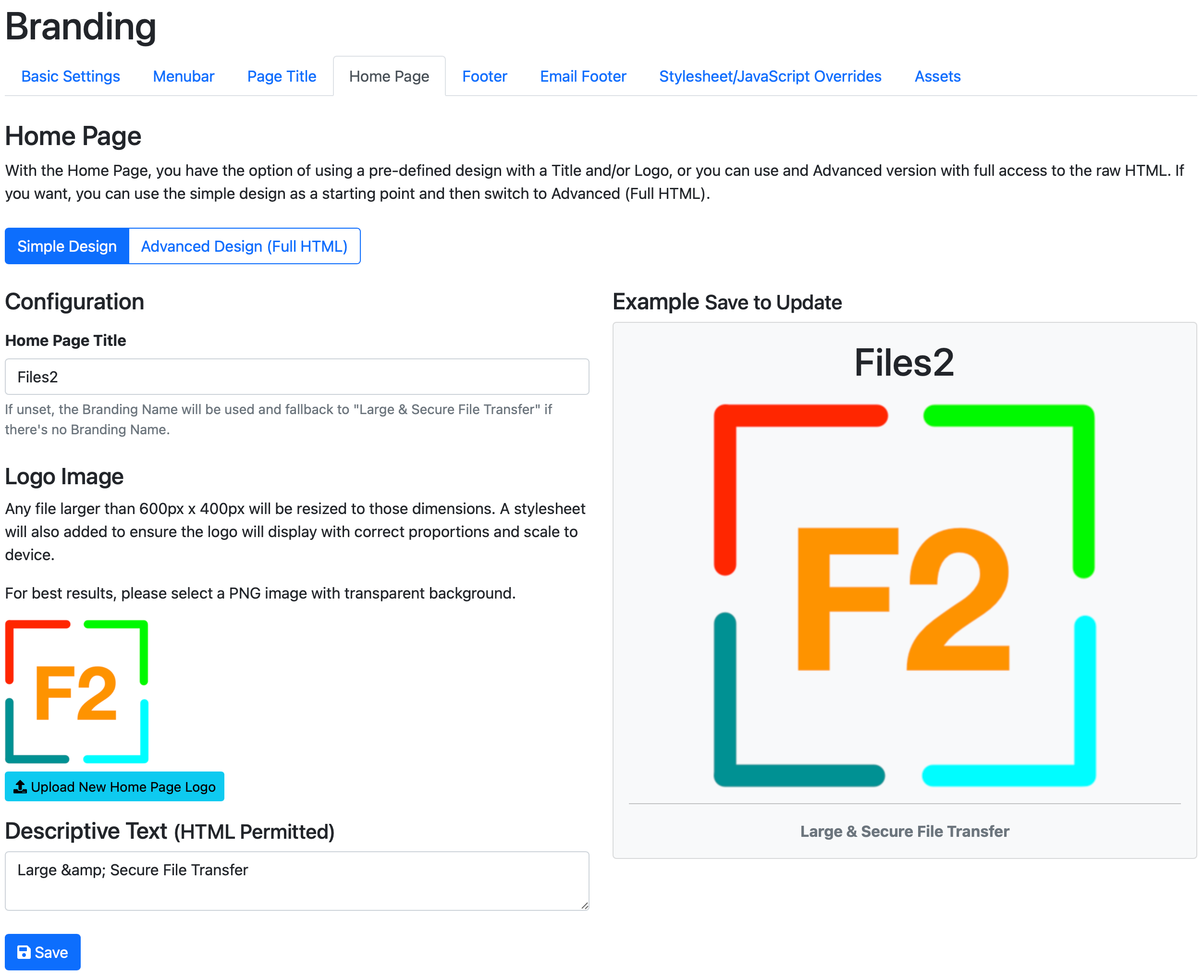
If you have completed the quickstart, you'll have a Home Page Branding tab looking something like this:

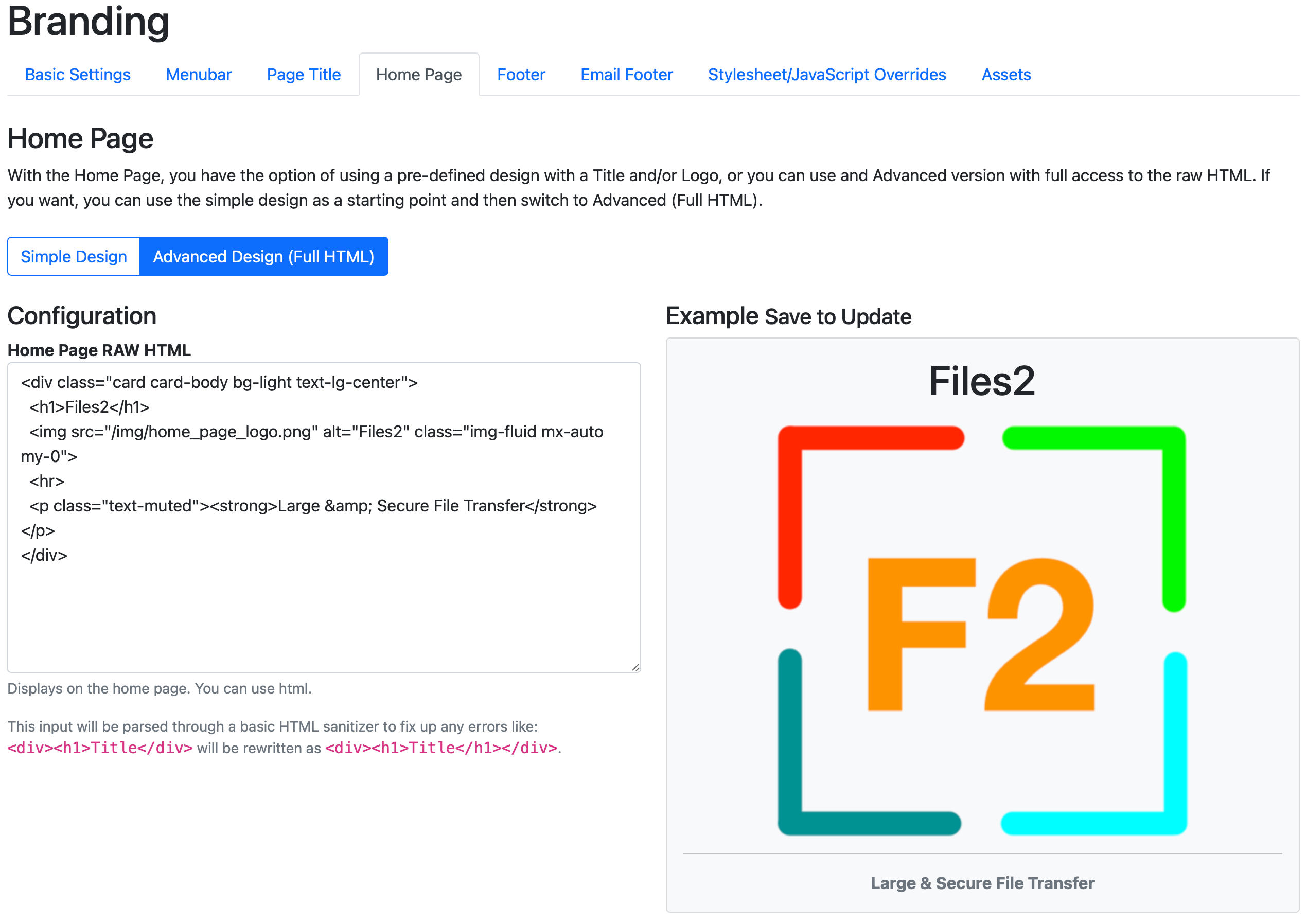
And if you look in the Advanced tab, you'll see something like this:

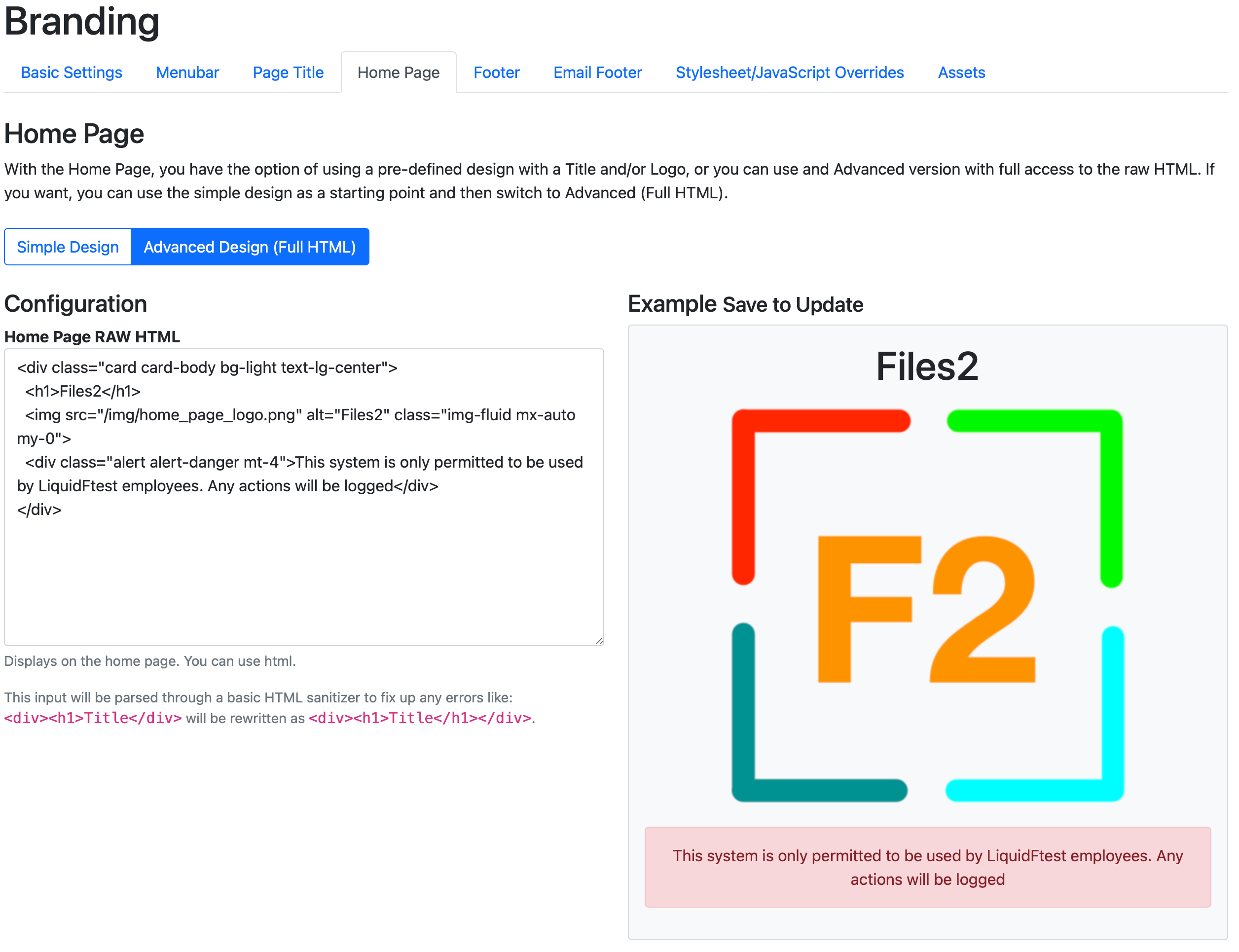
To change something, lets add a typical warning banner, replacing the Large & Secure File Transfer statement.

Please familiar yourself with Bootstrap Alerts and various utility classes such as the Spacing if you're going to use any Advanced Home Page html features.
