Customizing the Header
This section covers the main navigation bar at the top of each page. There will be different color examples that you will need to change to match your intended look and feel.
Page Title
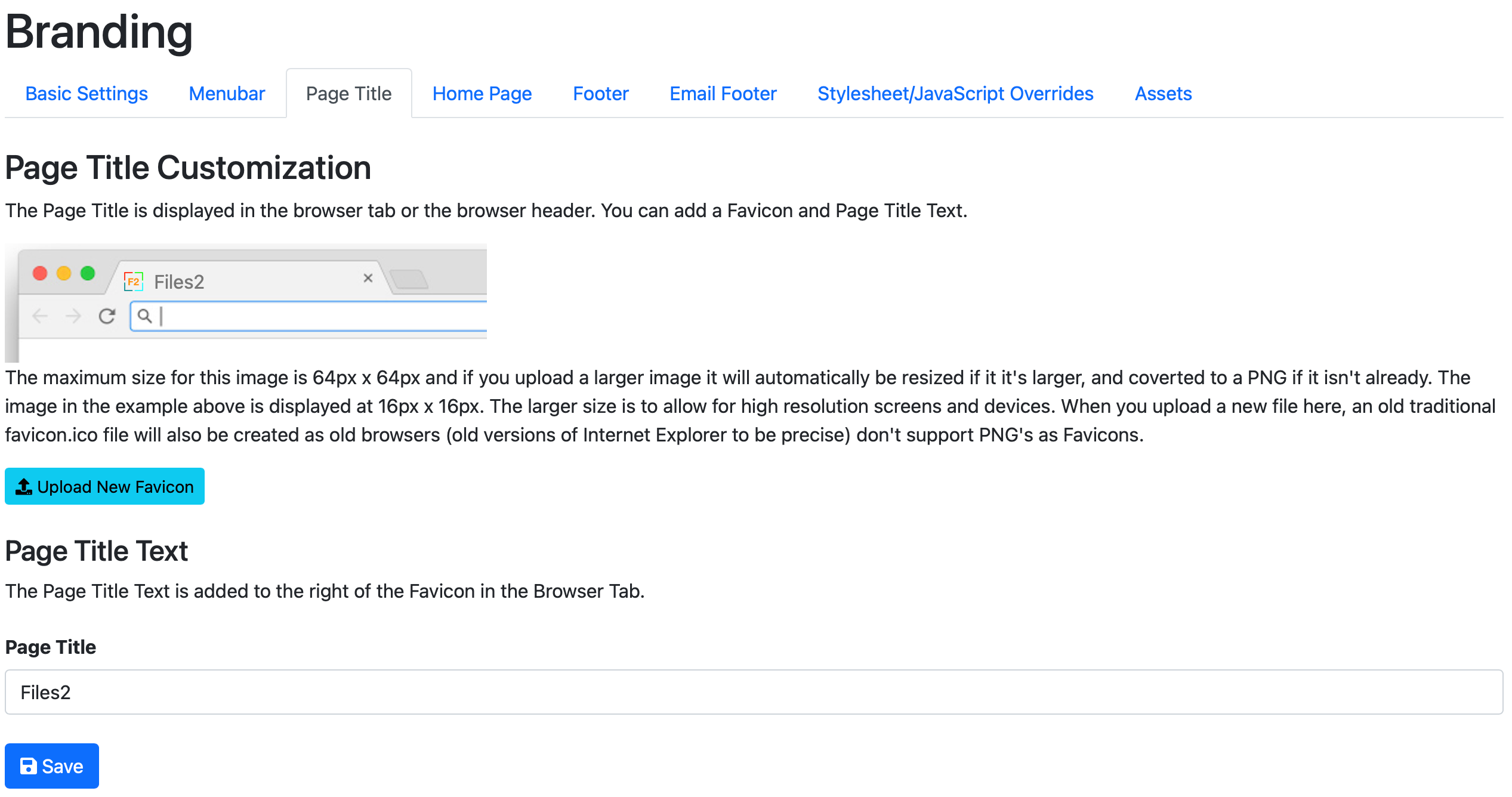
You can change the basic Page Title and Branding Title in the Admin → Configuration → Branding section, in the Menubar tab. It will look something like this:

For basic configuration, that's all you need to do.
Dark Menubar
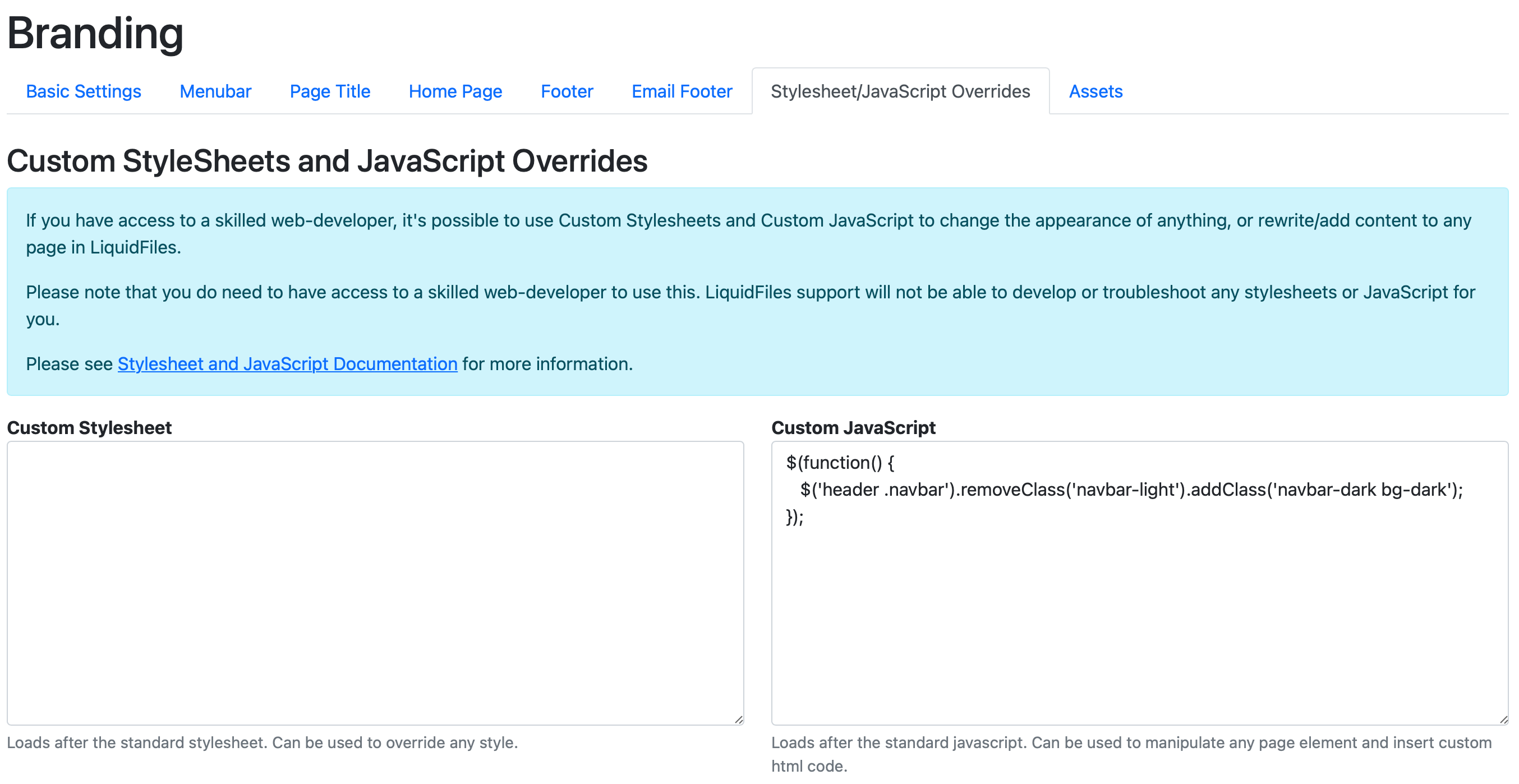
If you want to change the menubar to use a different color, you can have a look at the Bootstrap Menubar documentation. Lets add some custom JavaScript to change to the inverted, dark menubar instead by adding:
$(function() {
$('header .navbar').removeClass('navbar-light').addClass('navbar-dark bg-dark');
});

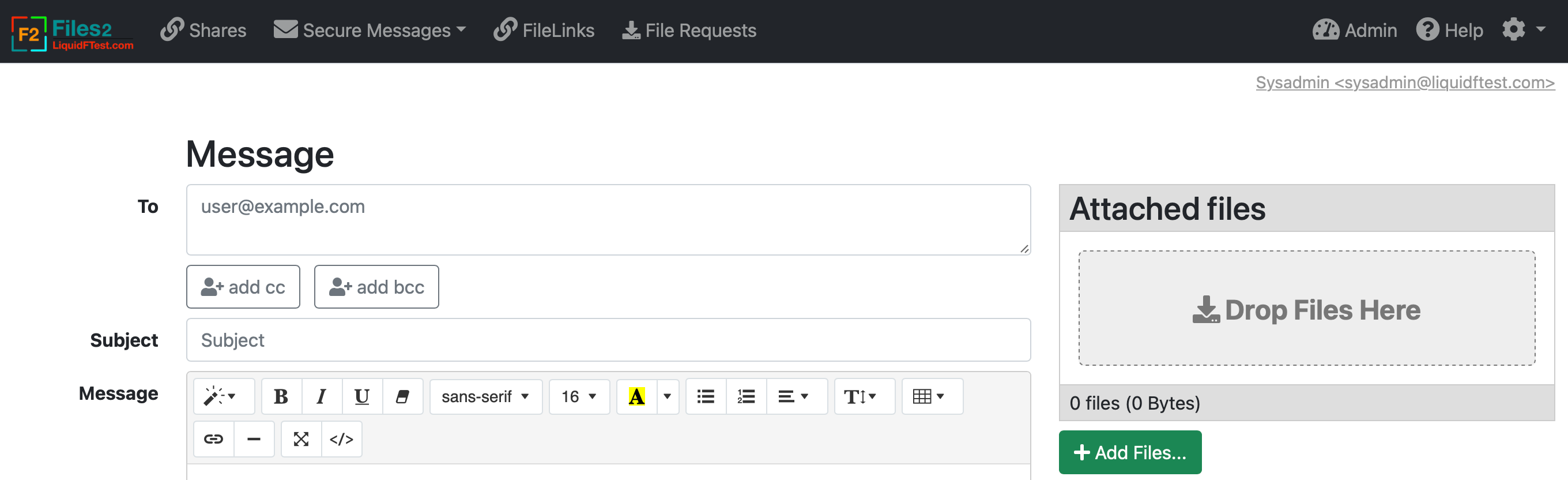
And the resulting menubar will look like this:

Light Blue Menubar
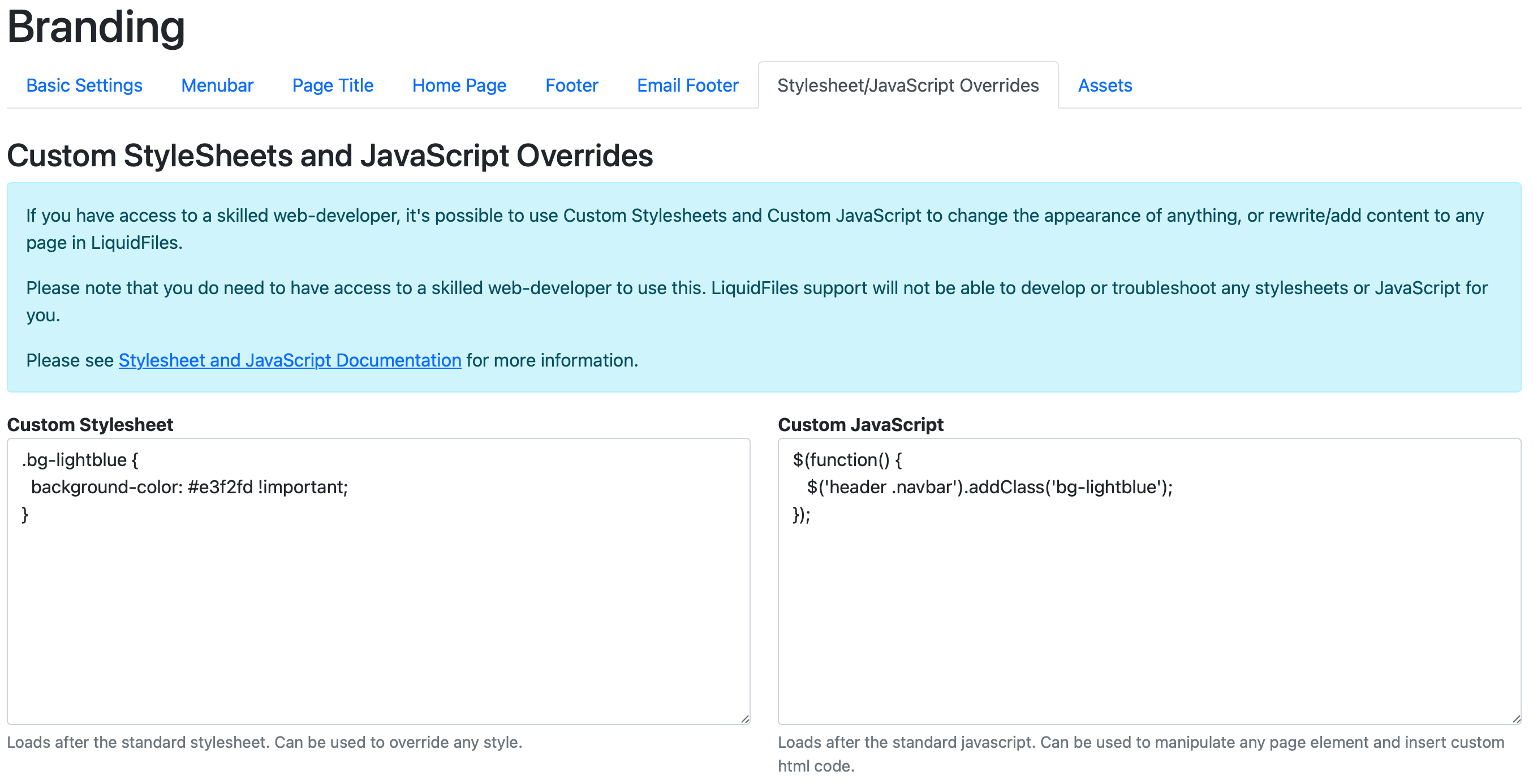
If you want to use the light blue navbar (or any other custom color) from the Bootstrap Menubar, that will not be permitted directly by the default LiquidFiles Content-Security-Policy (you're not permitted to write style statements in HTML). The way to do that is to add a separate background color Stylesheet override and use that:

And the resulting menubar will look like this: